Select your Interactive Page Layout
Ad Layouts
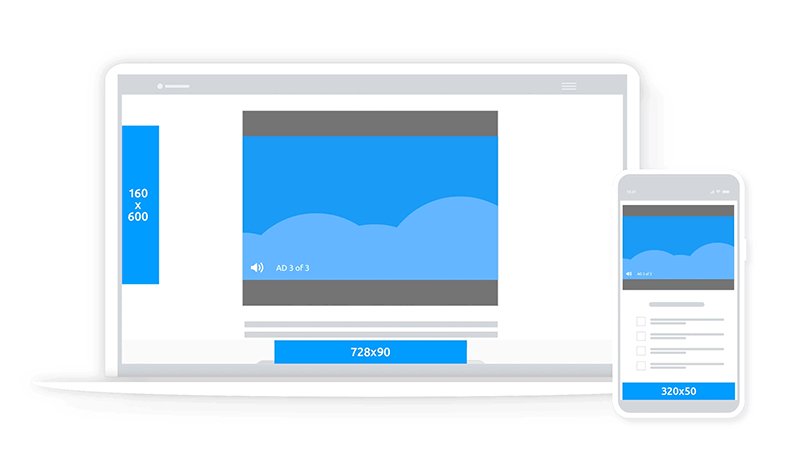
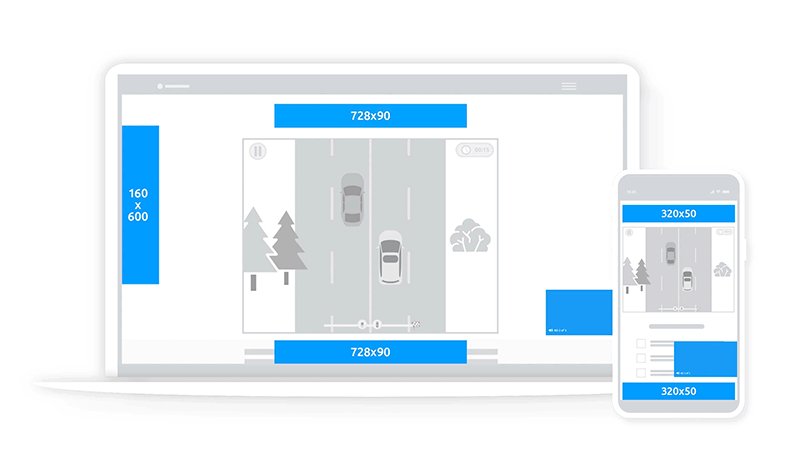
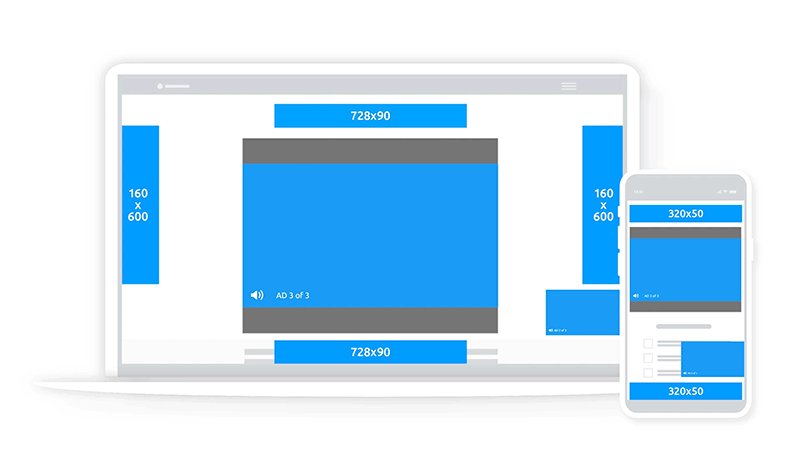
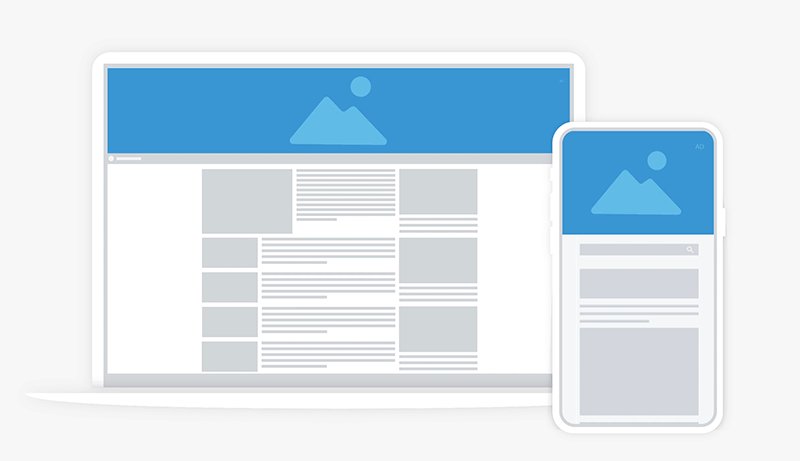
GOOD
This layout includes all of the following ad units:
- Bottom rail
- Left rail
- Pre-roll, if applicable
Have questions? Review our Ad Unit FAQs below.

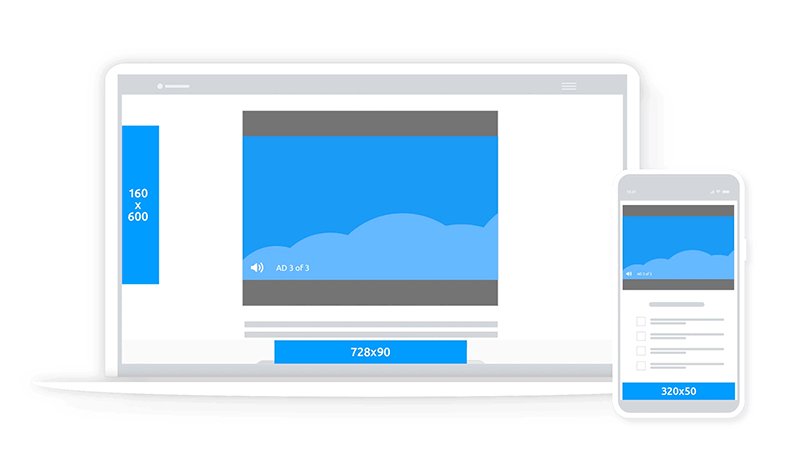
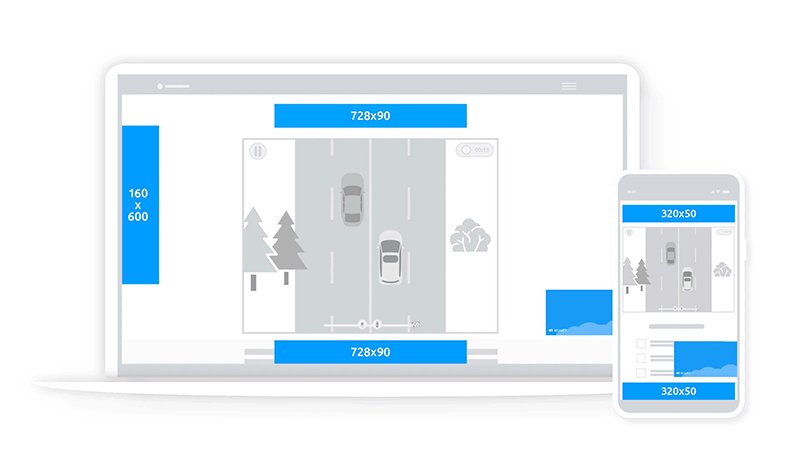
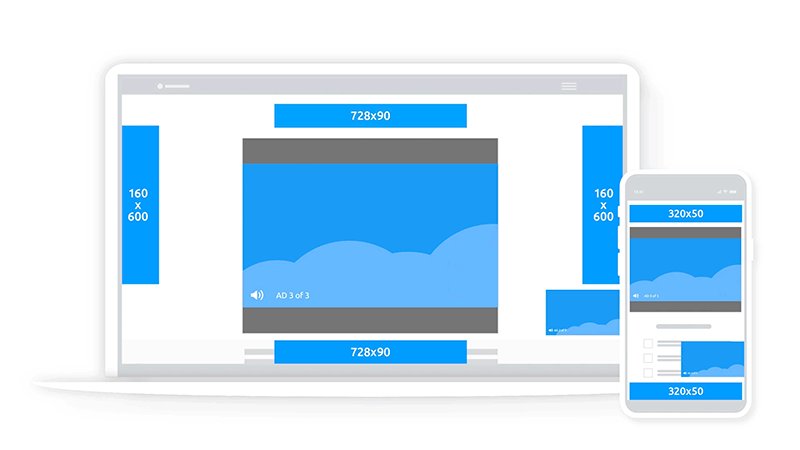
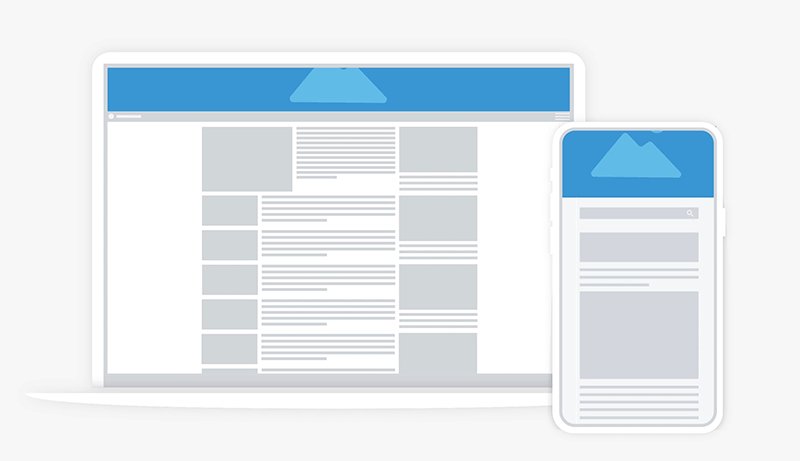
BETTER
This layout includes all of the following ad units:
- Bottom rail
- Leaderboard at top of page
- Corner-docked video player
- Left rail
Have questions? Review our Ad Unit FAQs below.

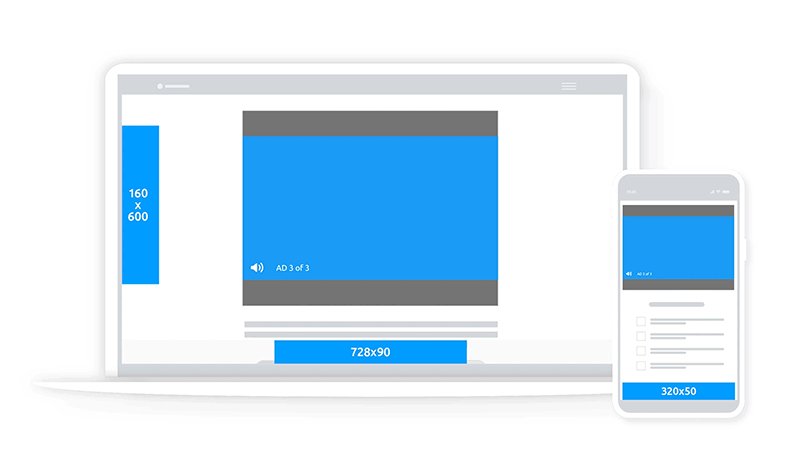
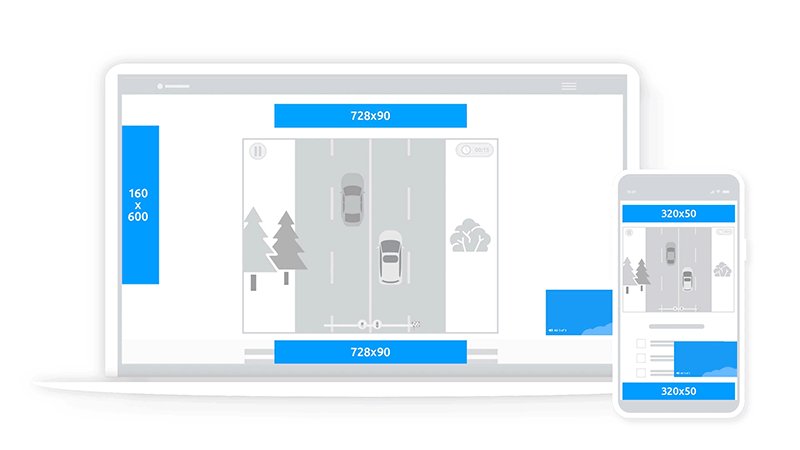
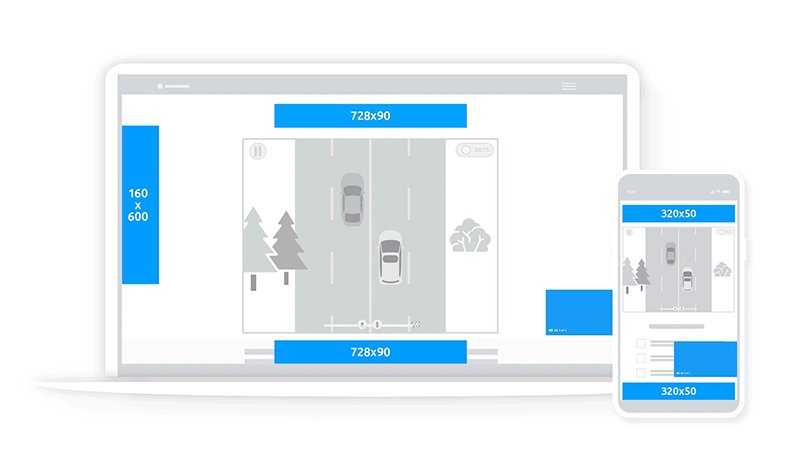
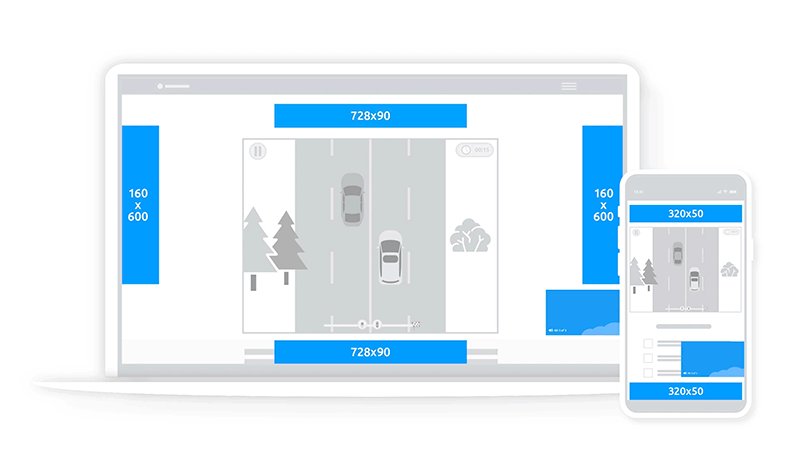
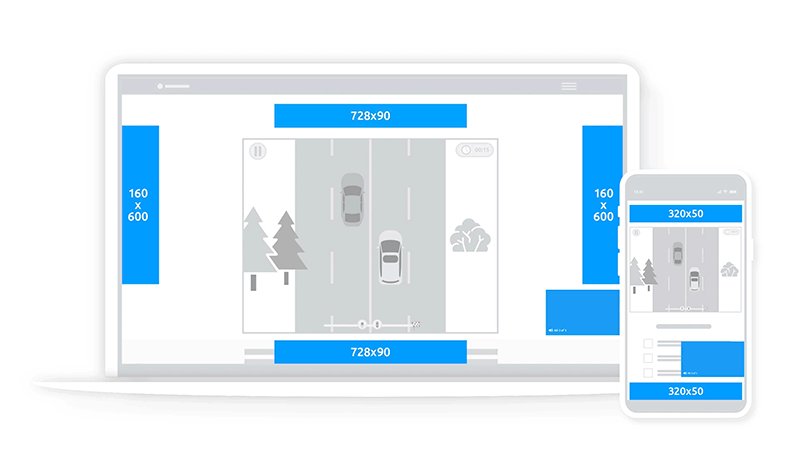
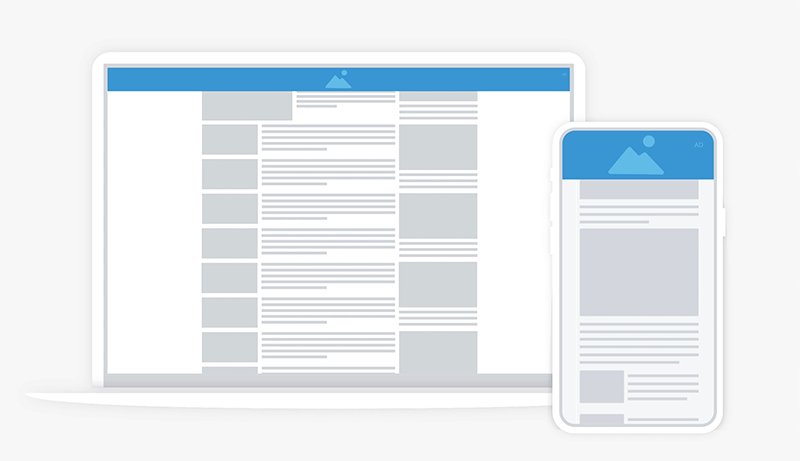
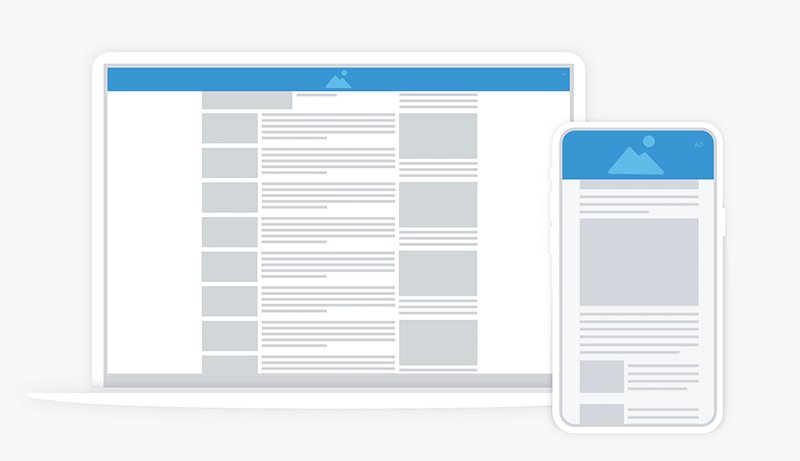
BEST
This layout includes all of the following units:
- Bottom rail
- Leaderboard at top of page
- Corner-docked video player
- Left rail
- Pre-roll, if applicable
Have questions? Review our Ad Unit FAQs below.

Ad-Ons

Flex Leaderboard
A premium, full-width directly sold ad format that remains in view as the user scrolls through the site.

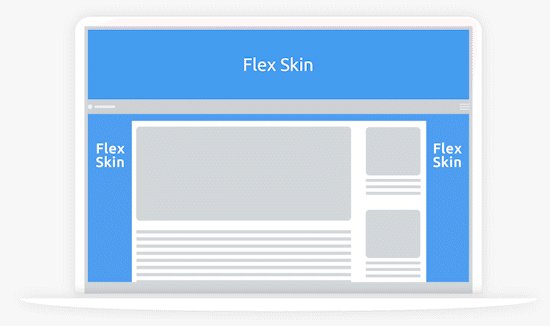
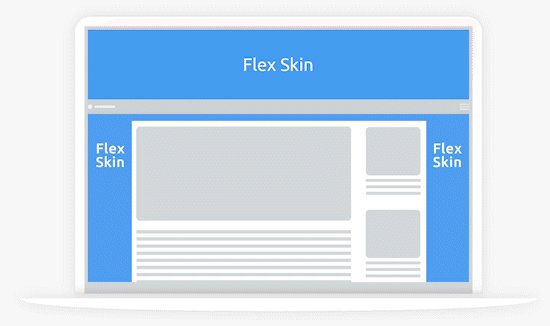
Flex Skin
Includes a Flex Leaderboard that sticks to the top of the viewport and dynamically inserts a skin in the left and right margins, or empty areas, of your site.

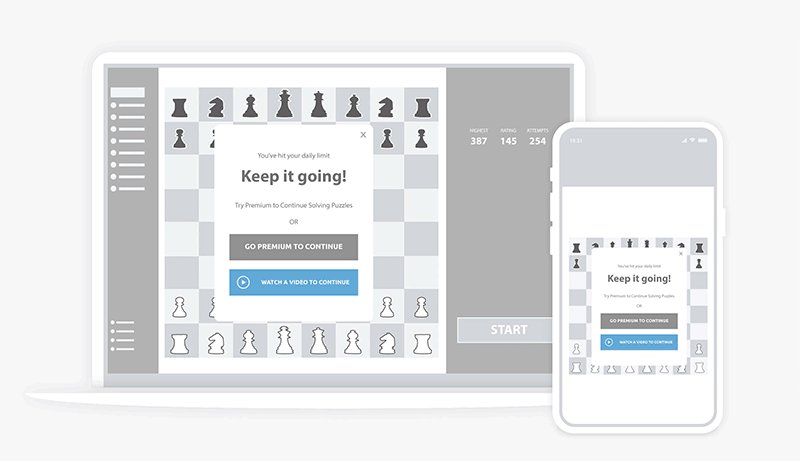
Rewarded Video
Rewarded video gives your users a reward, or incentive (defined by you), for spending time watching a full-screen video ad.
options
Ad Unit FAQs
Bottom Rail
Sticks to the bottom of the user’s screen, centered, while they scroll through a page. Unit is dynamically injected into your site.
Sizes served: 320x50, 728x90, 970x90, 320x100
Expected behavior: The unit will not call ad sizes that are too large for the viewport.
Corner-Docked Video Player
Video ads are dynamically injected into your site by our script. If a video ad does not fill, the video player simply does not show up.
Player sizes: These sizes have been stress tested to provide the best combination of revenue and user experience (minimizing the percentage of the viewport taken by ads).
- Mobile player size: 178x100 pixels
- Desktop player size: 300x169 pixels
Player locations:
- Desktop: Bottom right corner
- Player: Bottom right corner or top right corner
Leaderboard
A traditional, horizontally rectangular, banner unit, placed on your site using an ad tag.
Desktop sizes served: 728x90, 970x250, 970x90
Mobile sizes served: 320x50, 320x100
Left Rail
This ad unit sticks to the left side of the viewport and remains vertically centered while the users scroll down the page without overlapping page content. The ad unit is dynamically inserted into your site, in the proper spot, by our script.
Sizes served: 300x60, 160x600, 320x250
Expected behavior: The unit will only serve on viewports where the screen size is large enough to ensure the ad unit does not cover any content.
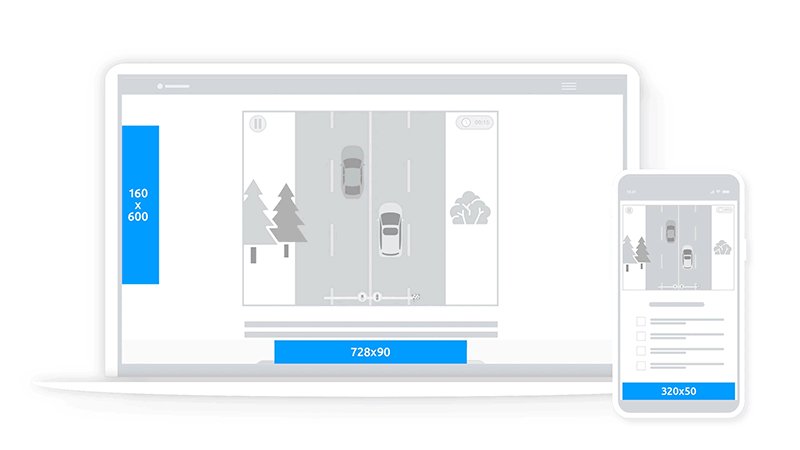
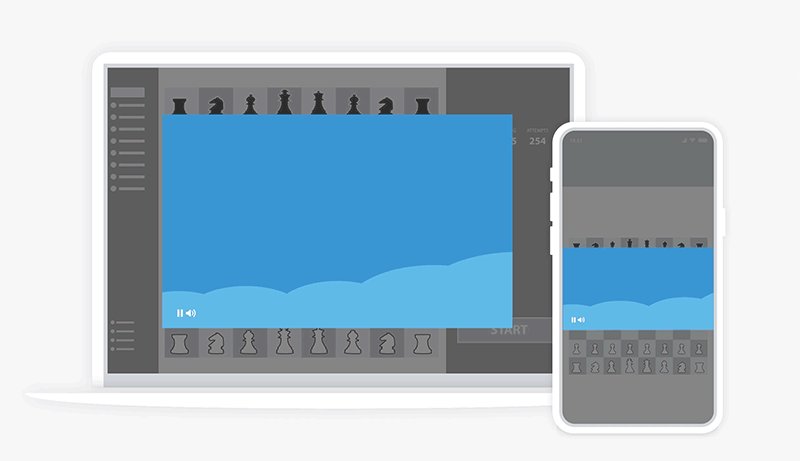
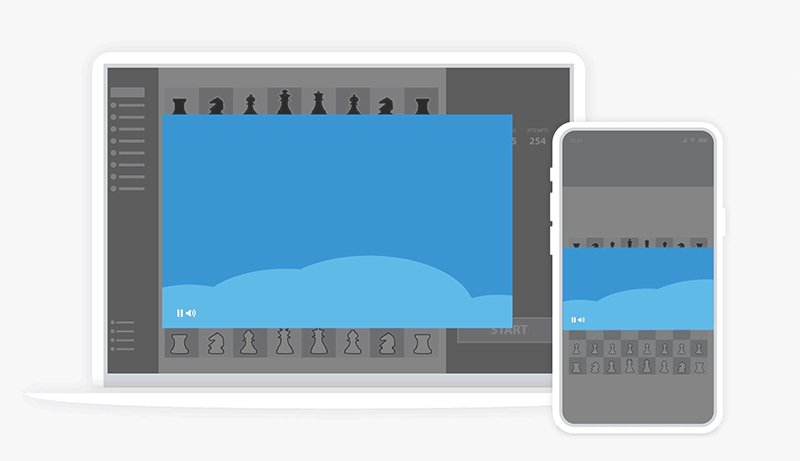
Pre-Content
Serve a video ad before a user can interact with the primary content of your page (e.g. a game or a video)
Expected behavior: The video ad will show, and fully complete, before the user is able to interact with your on-page element.