Ad Unit Layouts: Calculators or Tools
Learn how to structure your ad units on pages that host calculators or tools.

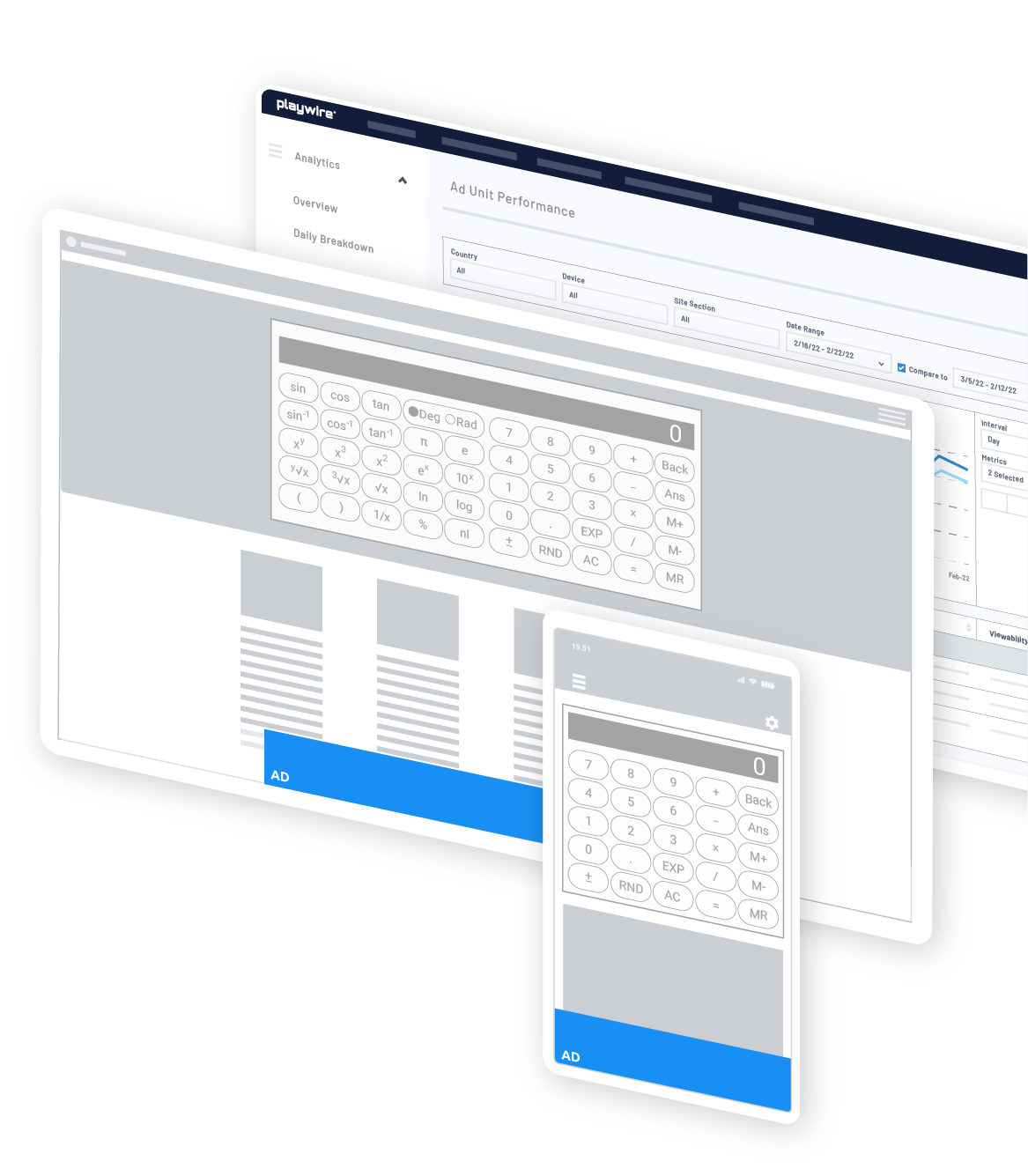
Anatomy of Tool or Calculator Pages
For calculators or tools, you'll want to follow the same guidance used for web-based games, as the function is similar. There are a few considerations when building your ad strategies:
- Page layout during tool usage (typically full or partial screen)
- Breaks or transitions between stages of the tool

Monetizing Transitions
The suggestions below are options for monetizing transitions between stages of user interaction with the tool that fit within the expectations users already have when engaging with a free web-based tools or calculators.
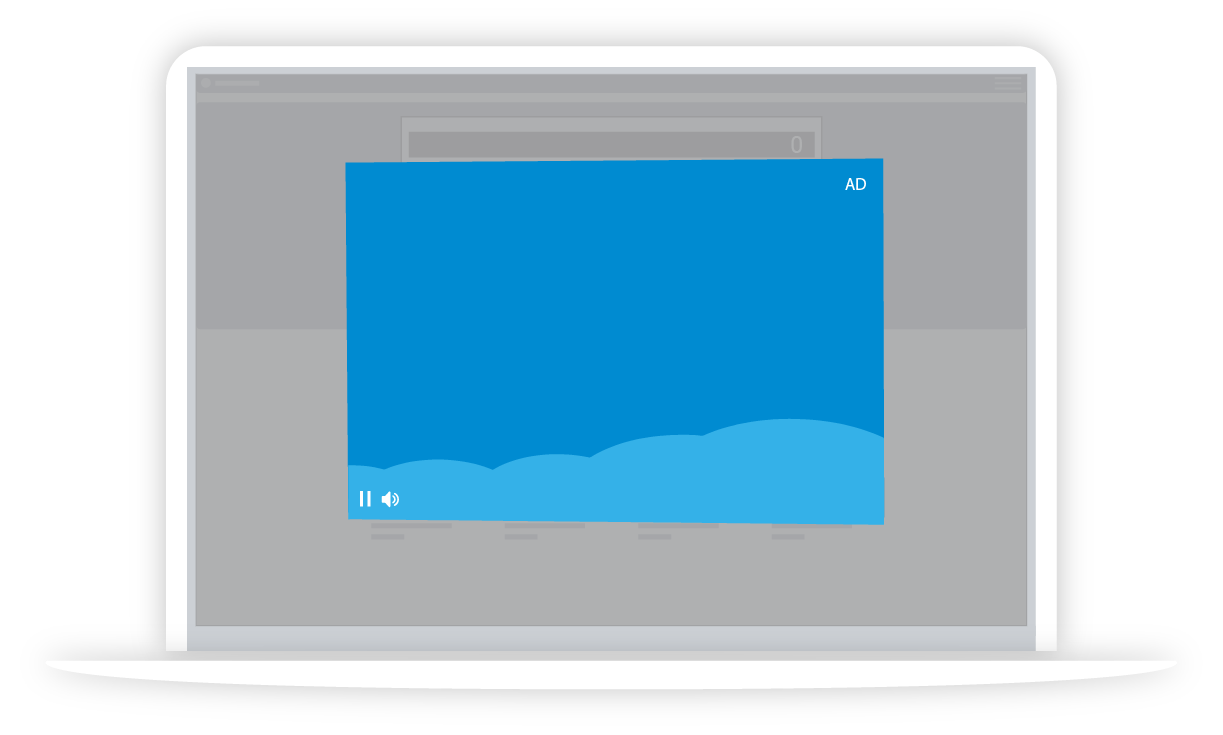
Pre-Content
It's quite common for users to be served an ad while waiting for the tool to load. Users are used to this experience, so even building in artificial "load time" even if your tool does not need it is perfectly acceptable.

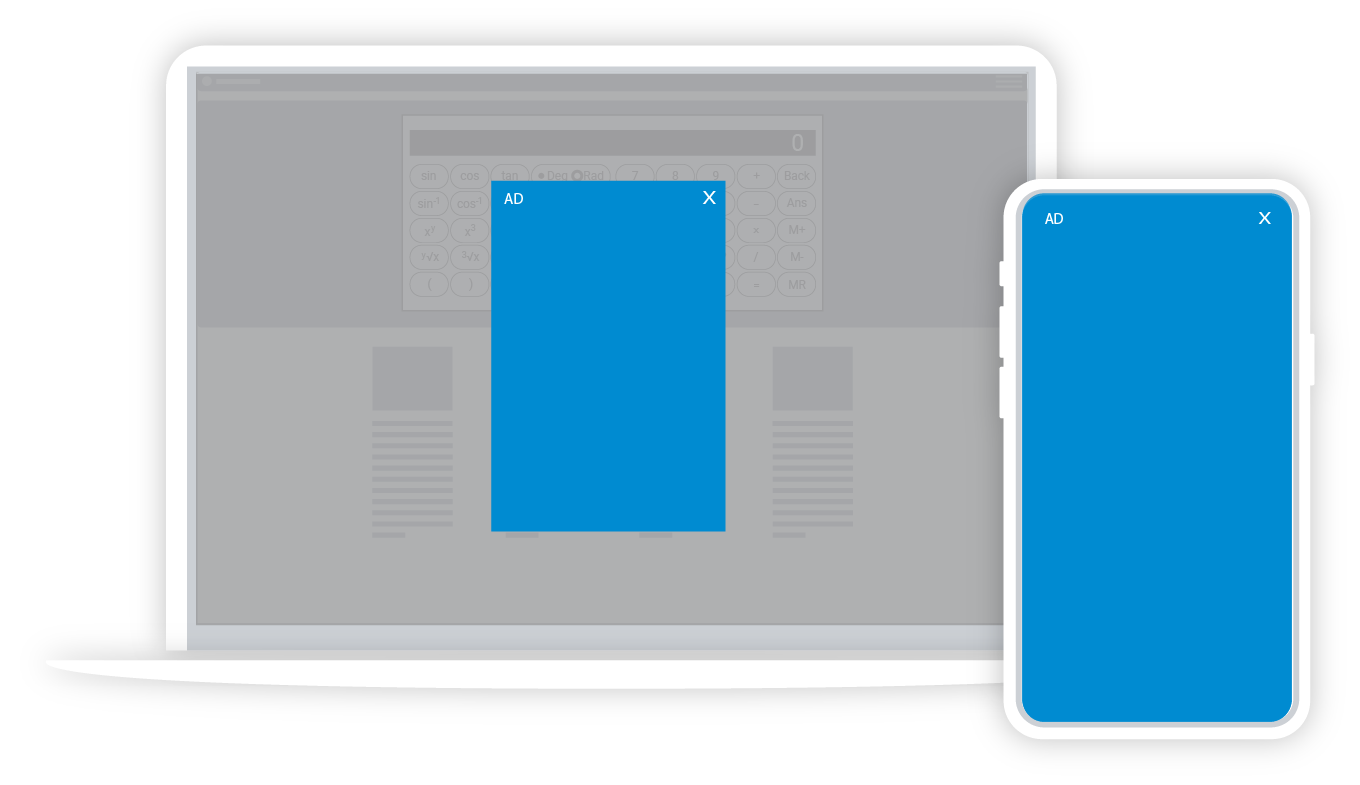
Interstitial
Typically used between stages of interaction with a tool, interstitial ads take control of the entire screen as the user waits for the transition to the next step.

Rewarded Video
You can take advantage of rewarded video quite seamlessly when you have a free web-based tool or calculator. You can ask users to watch a rewarded video in exchange for the final answer coming from the tool, in return for providing the tool to the user for free.

Explore Example Display Layouts
Explore Options Using the Arrows Below

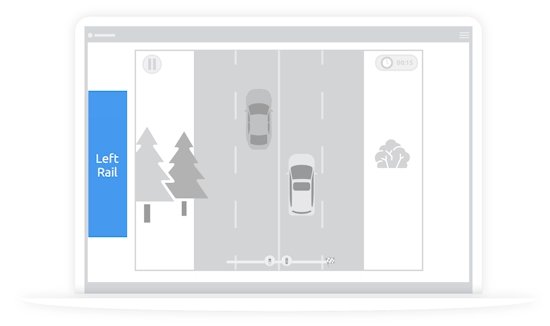
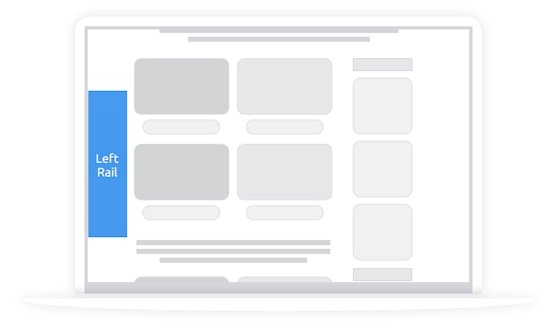
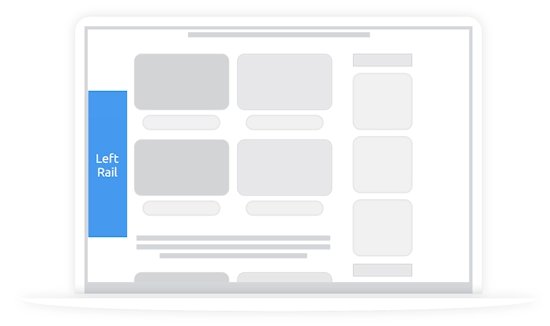
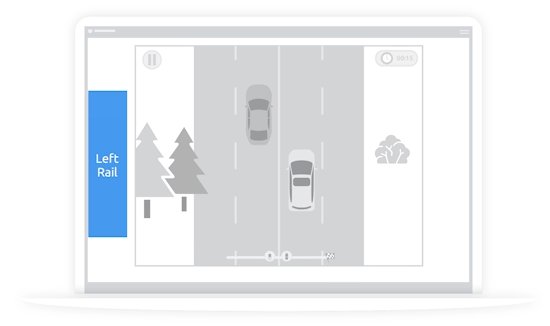
Left or Right Rails
If your tool sits in the center of the screen with space on the left and/or right, sticky rail units are a great option.

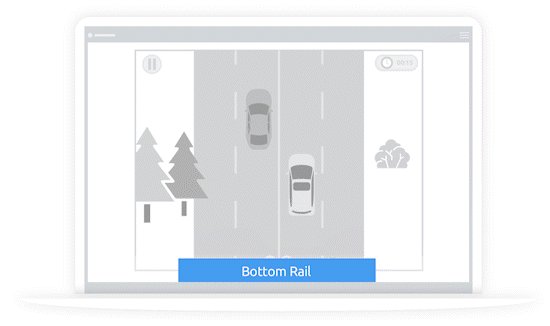
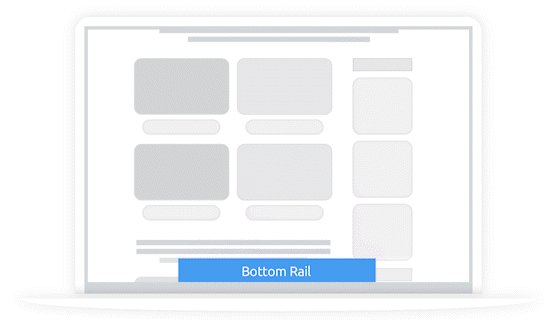
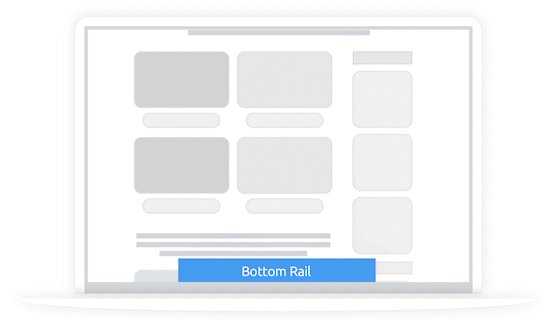
Bottom Rail
Depending on the layout of your tool, you may be able to use a Bottom Rail unit if it doesn't overlap the game portion of the page.

Sidebar Options
If you already have a sidebar in your tool layout, a medium rectangle unit might be easy to fit right in.

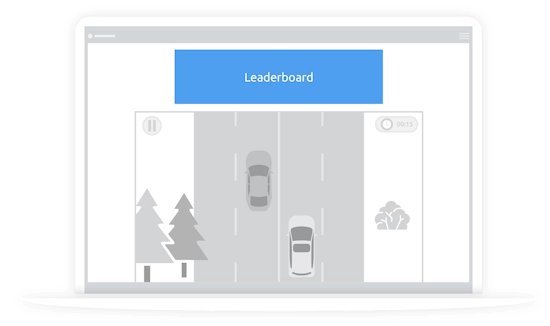
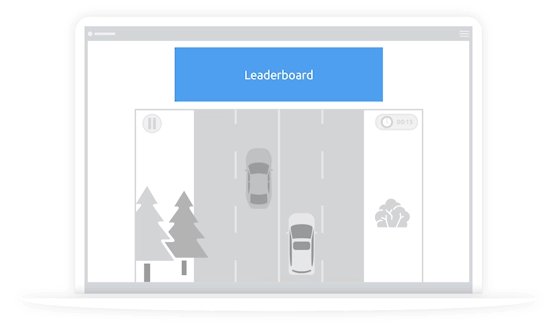
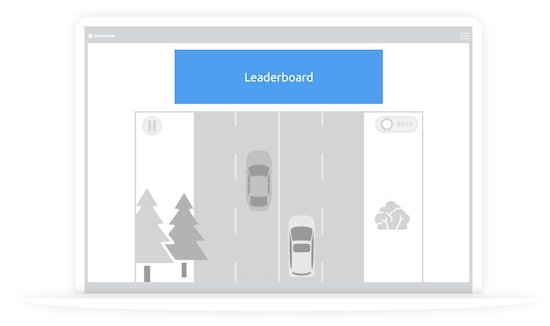
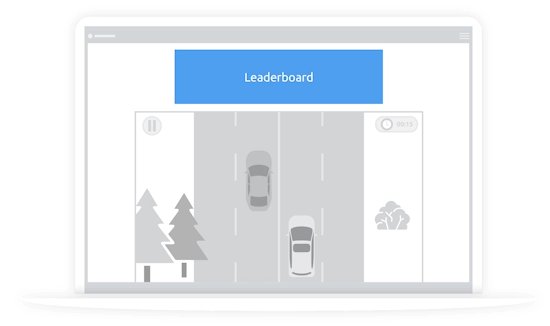
Leaderboard
Often, many tool layouts have plenty of space for a leaderboard above the content of the tool.

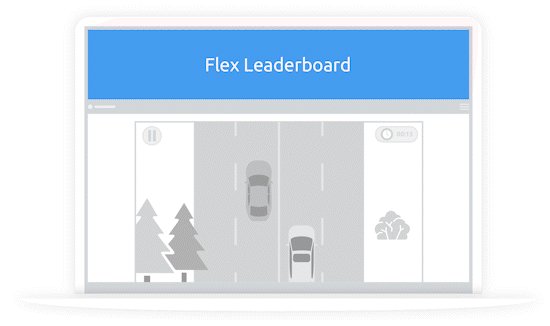
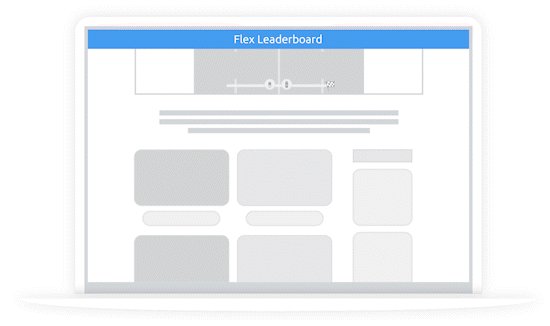
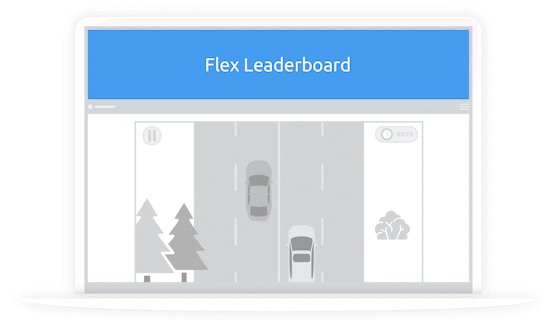
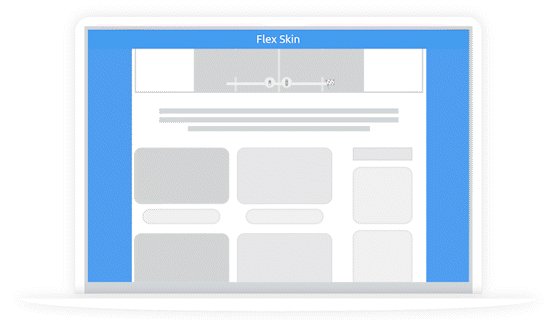
Flex Leaderboard
A Flex Leaderboard unit often works with most tool layouts without interfering with the content of the tool.

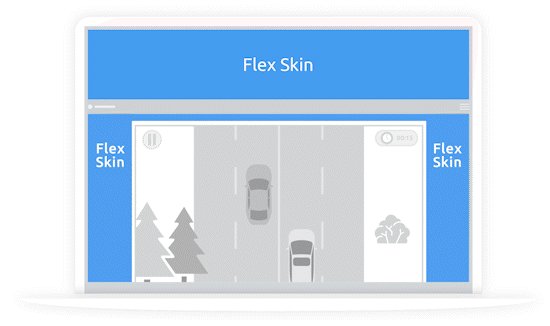
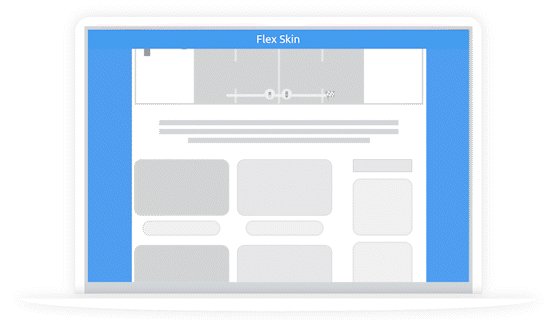
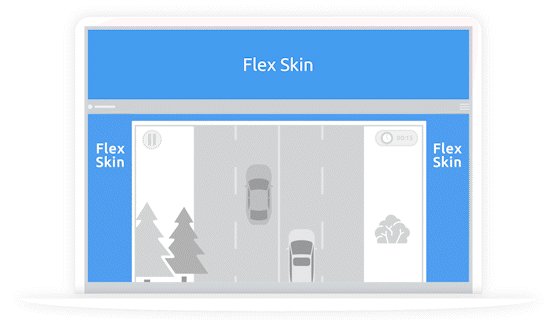
Flex Skin
Similar to the Flex Leaderboard, a Flex Skin often works for tool layouts as long as the navigation and content width line up with requirements.
Explore Options Using the Arrows Below
.gif)
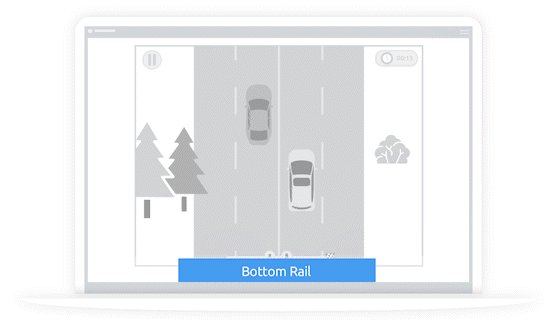
Bottom Rail
Most mobile layouts for tool have plenty of space for mobile bottom rail ad that shows during usage.

Mobile Leaderboard
Some mobile layouts for tools have plenty of space for a standard leaderboard ad that shows during usage.
AMPLIFY YOUR AD REVENUE
Accelerate your business and uncomplicate your ad tech stack, because you deserve a partner and a platform that demands more for you.